Der Begriff Localhost und die dazugehörige IP-Adresse 127.0.0.1 begegnen Dir immer wieder, wenn Du Dich mit Webentwicklung oder Netzwerken beschäftigst. Doch was genau steckt dahinter? Localhost spielt eine entscheidende Rolle, wenn es darum geht, Webseiten zu testen, Server zu betreiben oder Netzwerke zu simulieren – und das alles direkt auf Deinem eigenen Computer.
In diesem Artikel erfährst Du, was Localhost ist, wie er funktioniert und welche vielseitigen Einsatzmöglichkeiten er bietet. Ob Du Websites blockieren oder Deine eigenen Server betreiben möchtest – Localhost bietet eine sichere und flexible Umgebung.
Lies weiter, um alles über die Technik hinter 127.0.0.1 und ihre Bedeutung in der Webentwicklung zu erfahren.
Was ist Localhost und warum wird er verwendet?

Der Begriff „Localhost“ klingt im ersten Moment vielleicht etwas technisch, aber er ist eigentlich ganz einfach zu verstehen. Stell Dir Localhost wie Dein eigenes Zuhause im Internet vor. Egal, wie groß das weltweite Netz ist, manchmal willst Du einfach auf Deinem eigenen Computer bleiben und dort Dinge ausprobieren, ohne mit der Außenwelt verbunden zu sein. Genau dafür gibt es den Localhost.
Localhost wird verwendet, um eine Netzwerkverbindung auf Deinem eigenen Rechner zu simulieren, ohne dass Du ins Internet gehst. Das bedeutet, wenn Du ein Programm oder eine Website entwickelst, kannst Du sie erst einmal auf Deinem eigenen Computer testen. Dabei verhält sich Dein Computer so, als wäre er mit einem Server im Internet verbunden, obwohl Du nur lokal arbeitest.
Warum das wichtig ist? Ganz einfach: Stell Dir vor, Du möchtest eine neue Website erstellen. Bevor diese für alle im Netz sichtbar wird, möchtest Du sicherstellen, dass alles reibungslos funktioniert. Mit Localhost kannst Du diese Tests durchführen, ohne dass jemand anderes darauf zugreifen kann. Es ist wie ein privater Spielplatz für Entwickler, um neue Ideen und Programme auszuprobieren.
Wie funktioniert die IP-Adresse 127.0.0.1?
Um zu verstehen, wie Localhost funktioniert, müssen wir uns die IP-Adresse 127.0.0.1 genauer ansehen. IP-Adressen sind im Grunde wie Hausnummern im Internet – sie sorgen dafür, dass Datenpakete den richtigen Weg finden. Wenn Du eine Website besuchst, benutzt Dein Computer eine IP-Adresse, um den Server der Website zu finden. Doch was hat es mit der speziellen Adresse 127.0.0.1 auf sich?
Die IP-Adresse 127.0.0.1 ist der Localhost in Zahlenform. Immer wenn Du diese Adresse eingibst, sagt Dein Computer: „Ich will mit mir selbst sprechen.“ Es ist, als würdest Du eine Notiz an Dich selbst schreiben, anstatt eine Nachricht an jemand anderen zu senden. Dein Computer behandelt diese Adresse also als eine Art Kurzschluss – die Anfrage verlässt nie Deinen Rechner und wird intern verarbeitet.
Warum genau 127.0.0.1?
Die Zahl 127 kommt nicht von ungefähr. Sie gehört zu einer speziellen Klasse von IP-Adressen, die für den sogenannten Loopback reserviert sind (dazu später mehr). Der Bereich der IP-Adressen von 127.0.0.0 bis 127.255.255.255 ist für diese internen Verbindungen gedacht, aber in den meisten Fällen wird 127.0.0.1 verwendet. Es ist die Standardadresse, die jeder Computer versteht, egal ob Du mit Windows, macOS oder Linux arbeitest.
Localhost vs. andere IP-Adressen
Das Besondere an 127.0.0.1 ist, dass sie nur lokal funktioniert. Wenn Du ins Internet gehst, kommunizierst Du mit IP-Adressen, die weltweit eindeutig sind. Beispielsweise hat Google eine öffentliche IP-Adresse, die für jeden gleich ist, und die dafür sorgt, dass jeder Computer auf der Welt die Google-Server erreichen kann. Bei 127.0.0.1 sieht das anders aus: Jeder Computer hat diese Adresse für sich selbst reserviert. Das heißt, wenn Du 127.0.0.1 auf Deinem Rechner eingibst, verweist das immer auf Deinen eigenen Computer, egal ob Du online oder offline bist.
Stell Dir das wie einen Spiegel vor: Du siehst Dich selbst, aber das Bild verlässt den Spiegel nicht. Es bleibt alles innerhalb Deines Systems. Wenn Du hingegen eine „normale“ IP-Adresse benutzt, dann sendest Du Deine Daten tatsächlich ins große Netzwerk – in die weite Welt des Internets.
Was passiert, wenn Du 127.0.0.1 aufrufst?
Wenn Du diese Adresse im Browser eingibst, versucht Dein Computer, auf einen Webserver zuzugreifen, der auf Deinem eigenen Rechner läuft. Wenn Du keinen Server eingerichtet hast, wird die Seite entweder nicht geladen, oder Du bekommst eine Fehlermeldung. Wenn jedoch ein lokaler Server aktiv ist (wie Apache oder Nginx), kannst Du auf Websites zugreifen, die Du lokal entwickelt hast.
Kurz gesagt: 127.0.0.1 ist wie eine Abkürzung zum eigenen Rechner. Sie hilft Entwicklern dabei, Software und Websites in einer sicheren Umgebung zu testen, ohne die Verbindung zu einem externen Netzwerk.
Was ist die Hosts-Datei und wie wird sie verwendet?

Die Hosts-Datei ist wie ein kleines Telefonbuch für Deinen Computer. Bevor Dein Rechner eine Anfrage ins Internet schickt, schaut er erst einmal in dieser Datei nach, ob er dort eine „Telefonnummer“ (also eine IP-Adresse) für die gewünschte Website findet. Das klingt vielleicht kompliziert, aber es ist ein sehr einfaches Prinzip, das schon seit den Anfängen des Internets verwendet wird.
Was genau ist die Hosts-Datei?
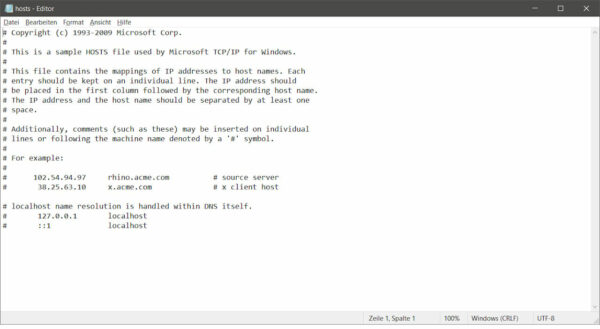
Die Hosts-Datei ist eine einfache Textdatei, die auf jedem Computer existiert, egal ob Du Windows, macOS oder Linux benutzt. Sie liegt tief in den Eingeweiden des Betriebssystems und enthält eine Liste von Domain-Namen (also den Webadressen, die Du im Browser eingibst) und den dazugehörigen IP-Adressen. Jedes Mal, wenn Du eine Website aufrufst, durchläuft Dein Computer einen Prozess, um die Domain in eine IP-Adresse zu übersetzen – diesen Prozess nennt man DNS-Auflösung. Doch bevor Dein Computer einen externen DNS-Server fragt, schaut er erst in der Hosts-Datei nach, ob dort bereits eine passende IP-Adresse hinterlegt ist.
Wie hängt die Hosts-Datei mit Localhost zusammen?
In der Hosts-Datei ist standardmäßig ein Eintrag, der den Domain-Namen localhost mit der IP-Adresse 127.0.0.1 verknüpft. Dieser Eintrag sorgt dafür, dass immer, wenn Du „localhost“ in Deinem Browser oder in einem Programm eingibst, Dein Computer weiß: „Das soll an mich selbst gehen“.
Der Eintrag sieht so aus:
127.0.0.1 localhostDas ist sozusagen die Übersetzung, die dafür sorgt, dass „localhost“ immer zu Deiner eigenen Maschine führt. Ohne diesen Eintrag würde der Begriff „localhost“ keine Bedeutung haben, und Dein Computer wüsste nicht, dass er auf sich selbst verweisen soll.
Wie kannst Du die Hosts-Datei verwenden?
Die Hosts-Datei kann man leicht anpassen. Und genau das machen viele Menschen, wenn sie bestimmte Websites blockieren wollen oder wenn sie eine Domain zu Testzwecken auf eine andere IP-Adresse leiten möchten.
Zum Beispiel könntest Du in der Hosts-Datei festlegen, dass „google.com“ auf Deine eigene IP-Adresse verweist:
127.0.0.1 google.comDas bedeutet, dass jedes Mal, wenn Du „google.com“ in Deinem Browser eingibst, Dein Computer glaubt, dass Google auf Deinem eigenen Rechner liegt, und versucht, die Seite lokal zu laden. Natürlich wird Google nicht erscheinen, sondern Dein Browser zeigt eine Fehlermeldung, weil Dein Computer keine Google-Seite hostet. Dies ist eine einfache Methode, um den Zugriff auf bestimmte Websites zu blockieren – Dein Computer wird sie niemals erreichen, weil er denkt, sie liegen bei Dir lokal.
Wichtige Anwendungen der Hosts-Datei
Hier sind ein paar Beispiele, wofür die Hosts-Datei oft genutzt wird:
- Webseiten blockieren: Wenn Du verhindern möchtest, dass Dein Computer auf bestimmte Seiten zugreift (z. B. Facebook während der Arbeitszeit), kannst Du sie in der Hosts-Datei auf 127.0.0.1 umleiten. Dadurch wird der Zugriff blockiert.
- Domain-Namen für lokale Entwicklungsprojekte: Wenn Du zum Beispiel eine Website entwickelst, kannst Du in der Hosts-Datei einen Domain-Namen wie „meinewebsite.test“ anlegen und ihn auf 127.0.0.1 verweisen lassen. So kannst Du lokal auf Deine Website zugreifen, als ob sie live im Internet wäre.
- Schneller Zugriff auf häufig genutzte Server: Entwickler benutzen die Hosts-Datei auch, um Domains auf spezielle Server zu verweisen, die sie häufig benutzen, was das Testen und Arbeiten beschleunigt.
Hosts-Datei ändern – so geht’s
Die Datei selbst lässt sich relativ einfach bearbeiten, aber sie liegt in einem Systemordner, den Du normalerweise nur mit Administrator-Rechten ändern kannst. Hier ist eine einfache Anleitung für Windows:
- Öffne den Editor als Administrator (Rechtsklick auf den Editor und „Als Administrator ausführen“ wählen).
- Öffne die Datei:
C:\Windows\System32\drivers\etc\hosts. - Füge die gewünschten Einträge hinzu oder ändere bestehende.
- Speichere die Datei und starte den Computer neu, damit die Änderungen wirksam werden.
Auf einem Mac oder Linux-System befindet sich die Hosts-Datei hier: /etc/hosts. Auch hier musst Du mit Administrator-Rechten arbeiten, um die Datei zu bearbeiten.
Welche Anwendungen gibt es für Localhost?
Localhost ist ein extrem nützliches Werkzeug, besonders für Entwickler und IT-Profis. Aber auch für normale Computer-Nutzer gibt es einige spannende Einsatzmöglichkeiten. Im Grunde genommen hilft Localhost dabei, alles Mögliche lokal – also auf Deinem eigenen Computer – zu testen, zu entwickeln oder zu simulieren, ohne dass eine Internetverbindung oder ein externer Server nötig ist. Werfen wir einen Blick auf die häufigsten Anwendungen:
Webentwicklung und Testen von Websites
Das wohl bekannteste Einsatzgebiet von Localhost ist die Webentwicklung. Wenn Entwickler eine neue Website oder Webanwendung bauen, wollen sie natürlich zuerst testen, ob alles reibungslos funktioniert, bevor die Seite live im Internet veröffentlicht wird. Dabei kommen Localhost und die IP-Adresse 127.0.0.1 ins Spiel.
Mit Localhost können sie die Website lokal auf ihrem eigenen Computer laufen lassen, als ob sie auf einem echten Webserver im Netz gehostet wäre. Ein häufiger Workflow sieht so aus:
- Ein Entwickler installiert einen lokalen Webserver wie Apache, Nginx oder XAMPP.
- Die Webseite wird dann im Browser über
http://localhostoder127.0.0.1aufgerufen. - Der Entwickler kann die Website testen, Änderungen vornehmen und Fehler beheben, ohne dass irgendjemand außer ihm selbst die Seite sehen kann.
Stell Dir das wie ein Testgelände vor, wo Du nach Herzenslust experimentieren kannst, bevor Du etwas „in die echte Welt“ entlässt. So wird vermieden, dass eine unfertige oder fehlerhafte Website live geht und für alle sichtbar ist.
Datenbanktests
Localhost wird auch häufig verwendet, um Datenbankanwendungen zu testen. Wenn Du beispielsweise eine Anwendung entwickelst, die mit einer Datenbank interagiert (wie ein Online-Shop oder ein Content-Management-System), kannst Du diese Datenbank ebenfalls auf Deinem lokalen Rechner laufen lassen.
Durch Tools wie MySQL, PostgreSQL oder SQLite können Entwickler lokale Datenbanken einrichten und testen, wie ihre Anwendungen mit diesen Datenbanken kommunizieren. Auch hier wird die Arbeit komplett lokal ausgeführt, ohne dass ein externer Server notwendig ist.
Lokale Server für Software-Entwicklung
Viele Entwickler setzen Localhost ein, um Softwareprojekte zu testen, die einen Server erfordern. Das kann alles sein, von einfachen Webanwendungen bis hin zu komplexen Apps, die auf Server-Client-Kommunikation basieren. Localhost fungiert dabei als interner „Mini-Server“, auf dem die Entwickler ihre Software testen, debuggen und optimieren können.
Ein Beispiel ist die Entwicklung von APIs (Schnittstellen zwischen Programmen). Ein Entwickler kann eine API auf Localhost simulieren und testen, bevor er sie online verfügbar macht.
Netzwerk-Simulationen und Testing
Ein weiteres häufiges Einsatzgebiet von Localhost ist das Simulieren von Netzwerken. Netzwerkadministratoren können mit Localhost verschiedene Netzwerkszenarien testen, ohne dass sie ein echtes Netzwerk aufbauen müssen. Sie simulieren den Verkehr zwischen Computern oder Servern, testen Verbindungen und überwachen den Datenfluss – alles auf einem einzigen Gerät.
Das ist besonders nützlich, wenn es darum geht, neue Netzwerkkonfigurationen zu testen, ohne die echte Infrastruktur zu stören.
Virtuelle Maschinen und Container
In der heutigen Softwareentwicklung spielen virtuelle Maschinen (VMs) und Container wie Docker eine große Rolle. Diese Technologien helfen Entwicklern dabei, isolierte Umgebungen zu schaffen, in denen Software läuft, ohne die eigentliche Maschine zu beeinflussen. Localhost wird oft genutzt, um diese VMs oder Container zu testen und zu verwalten.
Mit Tools wie Docker kann man beispielsweise eine komplette Anwendungsumgebung in einem Container aufbauen und diesen lokal auf Localhost testen. Das ist praktisch, weil Du so immer in einer isolierten und kontrollierten Umgebung arbeitest.
Lokale Kopien von Websites für den Offline-Zugriff
Ein weiteres praktisches Beispiel: Stell Dir vor, Du möchtest eine komplette Website offline verfügbar machen, um sie ohne Internetzugang zu durchsuchen – zum Beispiel für Archivierungszwecke oder um eine Website auf Fehler zu prüfen. Mit Localhost kannst Du eine Kopie der Website auf Deinem Computer hosten und über 127.0.0.1 darauf zugreifen, selbst wenn Du keinen Internetzugang hast.
Lokale Spiele-Server
Manche Gamer nutzen Localhost, um lokale Spieleserver zu betreiben. Wenn Du beispielsweise ein Multiplayer-Spiel hast, das normalerweise einen Online-Server erfordert, kannst Du diesen Server manchmal auch lokal auf Deinem eigenen Rechner laufen lassen. Das ermöglicht Dir, das Spiel mit Freunden im lokalen Netzwerk (LAN) zu spielen, ohne dass Du Dich mit externen Servern verbinden musst.
Private Cloud- oder File-Sharing-Dienste
Localhost kann auch für das Einrichten von privaten Cloud-Diensten oder File-Sharing-Diensten verwendet werden. Tools wie Nextcloud oder ownCloud können auf Deinem Rechner laufen, sodass Du eine eigene Cloud-Lösung betreibst, ohne externe Anbieter wie Google Drive oder Dropbox zu nutzen. So bleibt alles unter Deiner Kontrolle, und Du kannst über Localhost auf Deine privaten Daten zugreifen.
Diese Beispiele zeigen, wie vielfältig Localhost in der Praxis eingesetzt werden kann. Von der Webentwicklung über Datenbanktests bis hin zu Netzwerk-Simulationen und privaten Serverlösungen – Localhost ist ein unverzichtbares Werkzeug, das jedem Nutzer erlaubt, Programme und Websites sicher zu testen, bevor sie live gehen.
Was ist der Loopback und wie funktioniert er?
Der Begriff Loopback mag im ersten Moment technisch klingen, aber er beschreibt ein ganz simples und nützliches Konzept. Stell Dir den Loopback wie ein Kabel vor, das von Deinem Computer wieder zu ihm selbst führt – nur eben nicht physisch, sondern in Form einer Netzwerkverbindung. Mit Loopback kannst Du Anfragen und Datenverkehr innerhalb Deines eigenen Rechners hin- und herschicken, ohne dass etwas das Gerät verlässt. Aber wie funktioniert das genau?
Was bedeutet Loopback?
Das Loopback-Interface ist eine spezielle Funktion in Deinem Computer, die es ermöglicht, dass er mit sich selbst kommuniziert. Es ist eine virtuelle Netzwerkschnittstelle, die nicht an irgendein physisches Netzwerkgerät, wie eine Netzwerkkarte oder ein WLAN-Modul, gebunden ist. Stattdessen ist sie rein intern – alles, was Du an den Loopback schickst, bleibt auf Deinem Computer.
Um es bildlich zu erklären: Stell Dir vor, Du würdest einen Brief an Deine eigene Adresse schicken. Normalerweise würde ein Brief über verschiedene Stationen und Poststellen laufen, bevor er an der Zieladresse ankommt. Wenn Du jedoch den Loopback verwendest, wird der Brief direkt in Deinem eigenen Briefkasten landen, ohne dass er jemals die Wohnung verlässt.
Wie funktioniert das technisch?
Technisch betrachtet ist der Loopback ein Netzwerkinterface mit der IP-Adresse 127.0.0.1 (wie wir zuvor erklärt haben). Diese Adresse ist Teil eines speziellen IP-Bereichs (127.0.0.0 bis 127.255.255.255), der ausschließlich für Loopback-Zwecke reserviert ist. Alles, was an eine Adresse in diesem Bereich gesendet wird, wird vom Betriebssystem intern verarbeitet und geht niemals ins Internet oder ein externes Netzwerk.
Der Loopback funktioniert ähnlich wie ein normales Netzwerkinterface – es hat eine eigene IP-Adresse, aber anstatt Daten an ein Netzwerkgerät oder einen Router zu senden, schickt es die Informationen direkt zurück an den Computer. Das ermöglicht es Dir, Netzwerkprogramme und -anwendungen zu testen, ohne dass eine echte Netzwerkverbindung erforderlich ist.
Wozu wird der Loopback verwendet?
Der Loopback wird hauptsächlich aus zwei Gründen genutzt: Tests und Sicherheit. Hier sind ein paar typische Anwendungsfälle:
- Testen von Netzwerksoftware: Entwickler nutzen den Loopback, um Netzwerkprogramme zu testen, ohne dabei auf ein externes Netzwerk angewiesen zu sein. Wenn Du z. B. einen Webserver oder eine Datenbank entwickelst, kannst Du sie auf Deinem eigenen Computer laufen lassen und über die IP 127.0.0.1 darauf zugreifen. So kannst Du in einer isolierten Umgebung arbeiten und Fehler beheben, ohne dass jemand von außen darauf zugreifen kann.
- Vermeidung von Sicherheitsrisiken: Da der Datenverkehr im Loopback nie das eigene Gerät verlässt, ist er vor äußeren Einflüssen geschützt. Hacker oder Schadsoftware haben keine Möglichkeit, auf den Datenstrom zuzugreifen, da er rein intern ist. Aus diesem Grund ist es sicher, den Loopback zum Testen von Anwendungen oder Servern zu verwenden, bevor diese ins echte Netz gehen.
- Fehlerbehebung: Netzwerkadministratoren nutzen den Loopback häufig zur Fehlerdiagnose. Wenn sie vermuten, dass ein Problem mit der Netzwerkkarte oder der Verbindung zu einem Router besteht, können sie den Loopback verwenden, um sicherzustellen, dass die Software auf dem Computer richtig funktioniert. Wenn die Verbindung zu 127.0.0.1 erfolgreich ist, weiß man, dass das Problem außerhalb des Rechners liegt.
Unterschied zwischen Loopback und Localhost
Du fragst Dich vielleicht, ob Loopback und Localhost dasselbe sind. Die Antwort lautet: Fast. Der Begriff „Localhost“ ist einfach eine benutzerfreundlichere Bezeichnung für den Loopback. Wenn Du „localhost“ in den Browser eingibst, greift Dein Computer tatsächlich auf die IP-Adresse 127.0.0.1 zu, also den Loopback. Beide Begriffe beschreiben also dasselbe Prinzip – eine interne Netzwerkverbindung, die nur auf Deinem eigenen Computer stattfindet.
Weitere technische Details
Für die technisch Interessierten: Der Loopback ist nicht nur auf die IP-Version 4 (IPv4) beschränkt. Im Fall von IPv6, der neueren Version des Internet-Protokolls, gibt es eine spezielle Loopback-Adresse: ::1. Sie funktioniert genauso wie 127.0.0.1, nur eben im Rahmen von IPv6.
Auch hier bleibt der gesamte Datenverkehr innerhalb Deines Rechners, und Du kannst IPv6-Netzwerkdienste lokal testen, ohne dass Daten ins Internet gesendet werden.
Warum ist der Loopback so wichtig?
Der Loopback ist ein essenzielles Werkzeug für die Web- und Softwareentwicklung, weil er das Testen von Diensten und Anwendungen ermöglicht, ohne dass Du eine echte Netzwerkumgebung aufbauen musst. Ob es sich um eine Webanwendung, eine Datenbank, ein Spiel oder sogar um eine Sicherheitsüberprüfung handelt – mit dem Loopback kannst Du sicherstellen, dass alles reibungslos läuft, bevor es live geht.
Zusätzlich bietet der Loopback eine einfache und zuverlässige Möglichkeit, Programme von der Außenwelt abzuschirmen. Da alle Verbindungen lokal bleiben, ist die Wahrscheinlichkeit, dass jemand Unbefugtes zugreift, praktisch null. Das macht es auch einfacher, Sicherheitslücken zu entdecken und zu schließen, bevor Deine Anwendung online geht.
Wie kann ich mit der Hosts-Datei Websites blockieren?
Die Hosts-Datei ist nicht nur ein Werkzeug für Entwickler und IT-Profis, sondern bietet auch eine einfache und effektive Möglichkeit, bestimmte Websites auf Deinem Computer zu blockieren. Vielleicht möchtest Du verhindern, dass Du oder jemand anderes auf Webseiten wie Social Media oder potenziell gefährliche Seiten zugreift. Mit der Hosts-Datei kannst Du genau das tun – und das Beste daran: Es ist kostenlos und funktioniert ohne zusätzliche Software.
Wie funktioniert das Blockieren von Websites über die Hosts-Datei?
Die Hosts-Datei ist ein bisschen wie ein Navigationssystem für Deinen Computer. Wenn Du eine Website aufrufst, überprüft Dein Rechner zunächst diese Datei, um herauszufinden, wohin er die Anfrage schicken soll. Normalerweise würde Dein Computer dann die richtige IP-Adresse der Website finden und Dich dorthin weiterleiten. Doch indem Du die Hosts-Datei änderst, kannst Du ihn dazu bringen, Anfragen an eine falsche Adresse zu schicken – zum Beispiel an 127.0.0.1, also Deinen eigenen Rechner.
Wenn Dein Computer eine Website an 127.0.0.1 leitet, wird sie nicht korrekt geladen, da Dein eigener Rechner die Seite nicht hostet. Das bedeutet, dass der Zugriff auf diese Website effektiv blockiert wird.
Schritt-für-Schritt-Anleitung: Websites mit der Hosts-Datei blockieren
Hier eine einfache Anleitung, wie Du eine Website über die Hosts-Datei blockieren kannst:
- Finde die Hosts-Datei:
- Auf Windows befindet sich die Hosts-Datei hier:
C:\Windows\System32\drivers\etc\hosts. - Auf macOS und Linux findest Du die Datei unter:
/etc/hosts.
- Auf Windows befindet sich die Hosts-Datei hier:
- Öffne die Hosts-Datei mit Administratorrechten:
- Auf Windows: Klicke mit der rechten Maustaste auf den Editor und wähle „Als Administrator ausführen“. Öffne dann die Hosts-Datei über den Datei-Explorer.
- Auf macOS/Linux: Öffne ein Terminal und gib den Befehl
sudo nano /etc/hostsein, um die Datei zu bearbeiten.
- Füge den Blockierungs-Eintrag hinzu: Um eine Website zu blockieren, musst Du einfach eine neue Zeile in die Hosts-Datei einfügen. Sie sollte so aussehen:
127.0.0.1 www.beispielseite.com
In diesem Fall wird Dein Computer, wenn Du „www.beispielseite.com“ im Browser aufrufst, versuchen, diese Seite auf Deinem eigenen Rechner zu finden (127.0.0.1). Da Dein Rechner diese Seite nicht hostet, wird die Verbindung fehlschlagen, und die Website bleibt unerreichbar. Du kannst mehrere Websites auf diese Weise blockieren, indem Du einfach neue Zeilen hinzufügst:127.0.0.1 www.facebook.com127.0.0.1 www.youtube.com127.0.0.1 www.instagram.com - Speichere die Datei:
- Auf Windows: Nachdem Du die Änderungen vorgenommen hast, speichere die Datei und schließe den Editor.
- Auf macOS/Linux: Drücke
CTRL + O, um die Datei zu speichern, undCTRL + X, um den Editor zu schließen.
- Starte den Computer neu: In den meisten Fällen musst Du Deinen Computer neu starten, damit die Änderungen wirksam werden. Alternativ kannst Du den DNS-Cache leeren, um die Hosts-Datei sofort zu aktualisieren:
- Windows: Öffne die Eingabeaufforderung (CMD) und gib den Befehl
ipconfig /flushdnsein. - macOS/Linux: Im Terminal kannst Du den Befehl
sudo dscacheutil -flushcacheverwenden.
- Windows: Öffne die Eingabeaufforderung (CMD) und gib den Befehl
Wie rückgängig machen?
Wenn Du eine blockierte Website wieder freigeben möchtest, ist das ganz einfach. Öffne die Hosts-Datei erneut und lösche die Zeile mit der betreffenden Website. Danach speicherst Du die Datei und startest Deinen Computer neu – schon ist die Seite wieder zugänglich.
Wofür kannst Du diese Technik nutzen?
- Ablenkungen vermeiden: Wenn Du während der Arbeit oder beim Lernen weniger abgelenkt werden möchtest, kannst Du Seiten wie Facebook, Instagram oder YouTube blockieren. Das hilft, die Versuchung zu reduzieren, ständig diese Seiten zu besuchen.
- Kindersicherung: Eltern können die Hosts-Datei verwenden, um bestimmte Websites zu blockieren, auf die ihre Kinder keinen Zugriff haben sollen. Es ist keine perfekte Lösung, da technisch versierte Nutzer die Blockierung leicht aufheben können, aber es bietet einen ersten Schutz.
- Schutz vor Malware und gefährlichen Websites: Manche verwenden die Hosts-Datei, um den Zugriff auf bekannte, schädliche Websites zu verhindern. Wenn Du weißt, dass bestimmte Seiten Viren oder Phishing-Angriffe beherbergen, kannst Du sie blockieren, bevor Du sie versehentlich besuchst.
Gibt es Nachteile?
Die Hosts-Datei ist eine einfache Möglichkeit, Websites zu blockieren, aber sie hat auch ihre Grenzen. Wenn eine Website über mehrere Domain-Namen erreichbar ist (zum Beispiel www.example.com und example.com), musst Du jede Variante manuell blockieren. Außerdem funktionieren moderne DNS-Blocker oder spezielle Software, die auf Netzwerksicherheit ausgerichtet ist, oft effizienter und flexibler.
Ein weiterer Nachteil: Die Änderung der Hosts-Datei wirkt sich nur auf den Computer aus, auf dem die Datei geändert wurde. Andere Geräte im Netzwerk, wie Smartphones oder Tablets, bleiben von den Änderungen unberührt. Wenn Du ein ganzes Netzwerk schützen oder steuern möchtest, wäre die Konfiguration des Routers oder die Verwendung eines speziellen DNS-Servers wie Pi-hole sinnvoller.
Welche Rolle spielen IP-Adressen bei der Webentwicklung?

Wenn es um die Webentwicklung geht, sind IP-Adressen einer der grundlegenden Bausteine des Internets. Sie ermöglichen es Computern, Servern und anderen Geräten, miteinander zu kommunizieren und Informationen auszutauschen. Doch wie genau spielen IP-Adressen in der Webentwicklung eine Rolle, und warum sind sie so wichtig?
Was ist eine IP-Adresse?
Eine IP-Adresse (Internet Protocol Address) ist wie eine eindeutige Telefonnummer für jedes Gerät im Internet. Jedes Mal, wenn Du eine Website besuchst oder ein E-Mail sendest, wird Deine Anfrage über eine Kette von IP-Adressen geleitet, um die Daten an die richtige Stelle zu bringen. IP-Adressen können entweder aus Zahlenreihen bestehen, wie die bekannte IPv4-Adresse (z. B. 192.168.0.1), oder aus längeren, komplexeren Zeichenfolgen wie bei IPv6 (z. B. 2001:0db8:85a3:0000:0000:8a2e:0370:7334).
Für Webentwickler sind IP-Adressen besonders wichtig, da sie die Grundlage jeder Kommunikation zwischen Client (dem Benutzer, der auf eine Website zugreift) und Server (der Maschine, die die Website hostet) bilden.
Warum sind IP-Adressen in der Webentwicklung wichtig?
Die Entwicklung von Websites und Webanwendungen erfordert ständige Kommunikation zwischen verschiedenen Computern und Servern, und IP-Adressen machen diese Kommunikation erst möglich. Hier sind einige der wichtigsten Gründe, warum IP-Adressen eine zentrale Rolle in der Webentwicklung spielen:
- Zugriff auf den Webserver: Wenn ein Entwickler eine Website erstellt, wird diese zunächst auf einem Server gehostet. Der Server hat eine eigene IP-Adresse, die es den Benutzern ermöglicht, die Website zu finden. Diese IP-Adresse kann direkt im Browser eingegeben werden, aber in der Regel nutzen Benutzer einen Domainnamen (wie „www.wp-visual.net“), der über das DNS-System in eine IP-Adresse übersetzt wird.
- Lokale Entwicklung und Testumgebungen: Wie bereits in früheren Abschnitten erwähnt, verwenden Entwickler häufig localhost (mit der IP 127.0.0.1) und lokale Server, um ihre Websites zu testen. Indem sie auf die lokale IP-Adresse zugreifen, können sie sicherstellen, dass ihre Website richtig funktioniert, bevor sie ins Internet gestellt wird.
- Subdomains und Virtual Hosts: Webentwickler arbeiten oft mit Subdomains (z. B. blog.example.com oder shop.example.com), die ebenfalls über verschiedene IP-Adressen oder über einen einzigen Server laufen können, der diese Anfragen unterschiedlich behandelt. Mithilfe von IP-Adressen und sogenannten Virtual Hosts kann ein Server mehrere Websites oder Subdomains auf der gleichen Maschine hosten.
- Staging- und Produktionsumgebungen: In der Webentwicklung gibt es oft verschiedene Umgebungen für eine Website – eine Entwicklungsumgebung, eine Staging-Umgebung (für Tests) und die eigentliche Produktionsumgebung, die live im Internet verfügbar ist. Jede dieser Umgebungen kann unterschiedliche IP-Adressen haben, was es Entwicklern ermöglicht, Versionen der Website getrennt voneinander zu testen und zu optimieren.
- Content Delivery Networks (CDNs): Viele moderne Websites nutzen CDNs, um Inhalte wie Bilder, Videos oder Skripte schneller auszuliefern. Ein CDN hat viele verschiedene Server auf der ganzen Welt, und jeder dieser Server hat eine eigene IP-Adresse. Entwickler müssen sicherstellen, dass die Website nahtlos mit dem CDN zusammenarbeitet und Anfragen an die richtige IP-Adresse weiterleitet, damit die Benutzer immer auf den nächstgelegenen Server zugreifen können.
Statische vs. dynamische IP-Adressen in der Webentwicklung
Bei der Webentwicklung gibt es zwei Arten von IP-Adressen: statische und dynamische.
- Statische IP-Adressen bleiben immer gleich. Sie werden oft für Server verwendet, damit diese immer unter derselben Adresse erreichbar sind. Das ist besonders wichtig für Websites, die dauerhaft online sein müssen, wie z. B. große Unternehmensseiten oder Datenbanken.
- Dynamische IP-Adressen ändern sich dagegen regelmäßig. Sie werden oft bei Heimnetzwerken oder kleineren Anwendungen verwendet, wo es nicht so wichtig ist, dass der Server unter derselben Adresse erreichbar bleibt. In der Webentwicklung sind dynamische IP-Adressen weniger verbreitet, da sie weniger Vorhersehbarkeit bieten.
IP-Adressen und Sicherheit in der Webentwicklung
Ein weiterer wichtiger Punkt ist die Rolle der IP-Adressen in der Sicherheit. Entwickler müssen oft sicherstellen, dass nur autorisierte Benutzer oder bestimmte IP-Adressen auf sensible Bereiche einer Website oder eines Servers zugreifen können. Hier kommen IP-Sperren oder Whitelist-Mechanismen ins Spiel.
- IP-Whitelisting: Entwickler können bestimmte IP-Adressen oder -Bereiche auf eine Whitelist setzen, sodass nur diese Adressen Zugriff auf eine Website oder einen bestimmten Teil des Servers haben. Das ist nützlich, um Zugänge zu schützen oder Backends abzusichern.
- IP-Blacklisting: Im Gegenzug kann man unerwünschte oder gefährliche IP-Adressen auf eine Blacklist setzen, um den Zugriff zu blockieren. Viele Websites und Dienste nutzen IP-Blockierungen, um DDoS-Angriffe (Distributed Denial of Service) oder Hacker abzuwehren.
Lokale und öffentliche IP-Adressen
Zum besseren Verständnis sollte man außerdem zwischen lokalen IP-Adressen (wie 127.0.0.1 oder 192.168.x.x) und öffentlichen IP-Adressen unterscheiden. Lokale IP-Adressen werden nur innerhalb eines Netzwerks genutzt und sind nicht direkt aus dem Internet erreichbar, während öffentliche IP-Adressen eindeutig und weltweit zugänglich sind.
Für Webentwickler ist es wichtig zu wissen, ob sie mit einer lokalen oder einer öffentlichen IP-Adresse arbeiten, besonders wenn sie mit Servern oder Cloud-Diensten kommunizieren.
IP-Adressen sind das Rückgrat der Kommunikation im Internet, und sie spielen eine wesentliche Rolle in der Webentwicklung. Ob Du eine Website lokal testest, auf einen Server zugreifst oder dafür sorgst, dass Benutzer von verschiedenen Orten der Welt eine schnelle Verbindung zu Deiner Seite haben – IP-Adressen sorgen dafür, dass alles reibungslos funktioniert.
Wie funktioniert der DNS auf dem eigenen Rechner?
des Internets. Ohne den DNS wäre das Surfen im Web eine ziemlich mühselige Angelegenheit, denn anstatt „google.com“ oder „facebook.com“ einzugeben, müsstest Du Dich an lange Zahlenfolgen – die IP-Adressen – erinnern. Aber wie genau funktioniert DNS auf Deinem eigenen Rechner und was passiert, wenn Du eine Webseite aufrufst?
Was ist DNS?
DNS ist im Prinzip das „Telefonbuch“ des Internets. Es übersetzt die Domain-Namen (z. B. „www.dirks-fotoecke.de“) in die entsprechenden IP-Adressen (z. B. 93.184.216.34), die Computer benötigen, um miteinander zu kommunizieren. Immer wenn Du eine Website aufrufst, durchläuft Dein Computer einen Prozess, um die IP-Adresse der Domain zu ermitteln, damit er die Seite laden kann. Dieser Prozess wird als DNS-Auflösung bezeichnet.
Der DNS-Prozess: Wie Dein Computer eine Domain auflöst
Stell Dir vor, Du möchtest die Website „example.com“ aufrufen. Dein Computer durchläuft mehrere Schritte, um herauszufinden, welche IP-Adresse hinter diesem Domain-Namen steckt. Der Ablauf sieht ungefähr so aus:
- Der lokale DNS-Cache: Zuerst prüft Dein Computer, ob er die IP-Adresse der Domain bereits kennt. Er speichert für eine gewisse Zeit alle kürzlich aufgerufenen Domains in einem lokalen DNS-Cache. Wenn Du die Seite „example.com“ kürzlich besucht hast, kann Dein Computer die IP-Adresse direkt aus dem Cache abrufen und die Seite sofort laden.
- Die Hosts-Datei: Falls der lokale Cache die IP-Adresse nicht kennt, wirft Dein Computer einen Blick in die Hosts-Datei. Diese Datei haben wir in einem früheren Abschnitt bereits behandelt – sie enthält eine manuell angelegte Liste von Domain-Namen und den dazugehörigen IP-Adressen. Wenn „example.com“ in der Hosts-Datei steht, wird der Rechner die dort hinterlegte IP-Adresse verwenden.
- DNS-Server kontaktieren: Wenn die IP-Adresse weder im Cache noch in der Hosts-Datei zu finden ist, muss Dein Computer einen DNS-Server kontaktieren. Dieser Server ist wie ein offizielles Telefonbuch für das Internet, das die aktuellsten Informationen zu Domain-Namen und IP-Adressen bereitstellt.Zunächst fragt Dein Rechner den rekursiven DNS-Server Deines Internetanbieters (oder eines öffentlichen DNS-Servers wie Google DNS oder Cloudflare DNS). Dieser Server durchsucht das globale DNS-Netzwerk, um die richtige IP-Adresse für „example.com“ zu finden. Dieser Vorgang geschieht blitzschnell und für Dich unsichtbar.
- Die IP-Adresse wird zurückgeliefert: Sobald der DNS-Server die richtige IP-Adresse gefunden hat, wird diese an Deinen Computer zurückgesendet. Der Computer speichert die Adresse im lokalen Cache (für den Fall, dass Du die Seite bald wieder aufrufst) und stellt die Verbindung zur Website her.
Lokale DNS-Einstellungen anpassen
Du hast die Möglichkeit, die DNS-Einstellungen auf Deinem eigenen Rechner zu ändern, um beispielsweise einen schnelleren oder sichereren DNS-Server zu verwenden. Die Standard-DNS-Server, die von Deinem Internetanbieter bereitgestellt werden, sind oft nicht die schnellsten oder sichersten. Viele Nutzer wechseln zu DNS-Servern wie Google DNS (8.8.8.8 und 8.8.4.4) oder Cloudflare DNS (1.1.1.1), die schnelle Auflösung und zusätzliche Datenschutzfunktionen bieten.
So kannst Du Deinen DNS-Server ändern:
- Windows:
- Öffne die „Netzwerk- und Freigabecenter“-Einstellungen.
- Wähle Deine aktuelle Netzwerkverbindung aus und klicke auf „Eigenschaften“.
- Wähle „Internetprotokoll, Version 4 (TCP/IPv4)“ und klicke auf „Eigenschaften“.
- Wähle „Folgende DNS-Serveradressen verwenden“ und gib die bevorzugten DNS-Server ein, z. B. Google DNS: 8.8.8.8 und 8.8.4.4.
- macOS:
- Gehe zu „Systemeinstellungen“ und wähle „Netzwerk“.
- Wähle Deine aktuelle Netzwerkverbindung aus und klicke auf „Erweitert“.
- Gehe zur Registerkarte „DNS“ und füge die gewünschten DNS-Server hinzu, z. B. 1.1.1.1 für Cloudflare DNS.
Durch die Änderung des DNS-Servers kann sich die Ladegeschwindigkeit von Websites verbessern, und in einigen Fällen können auch Einschränkungen umgangen werden, die durch Deinen Internetanbieter gesetzt wurden.
DNS-Cache leeren
Manchmal kann es vorkommen, dass der lokale DNS-Cache veraltete Informationen enthält, was dazu führt, dass Websites nicht richtig geladen werden. In solchen Fällen ist es sinnvoll, den DNS-Cache zu leeren. Das kannst Du tun, um sicherzustellen, dass Dein Rechner die aktuellsten DNS-Daten abruft:
- Windows: Öffne die Eingabeaufforderung (CMD) und gib den Befehl
ipconfig /flushdnsein. - macOS/Linux: Öffne das Terminal und gib den Befehl
sudo dscacheutil -flushcacheein.
Nach dem Leeren des DNS-Caches wird Dein Computer die DNS-Anfragen neu stellen, was oft Probleme mit dem Laden von Websites behebt.
DNS-Sicherheit auf dem eigenen Rechner
Auch wenn der DNS-Dienst im Hintergrund arbeitet, hat er eine wichtige Sicherheitsfunktion. In den letzten Jahren wurden Sicherheitsprotokolle wie DNS over HTTPS (DoH) und DNS over TLS (DoT) eingeführt, um DNS-Anfragen zu verschlüsseln. Normalerweise werden DNS-Anfragen unverschlüsselt über das Netz gesendet, was bedeutet, dass Hacker oder neugierige Dritte sie abfangen können. Mit den neuen Verschlüsselungsprotokollen wird diese Kommunikation geschützt, was vor Man-in-the-Middle-Angriffen schützt und die Privatsphäre beim Surfen erhöht.
Um DoH oder DoT auf Deinem Rechner zu nutzen, kannst Du DNS-Server wählen, die diese Protokolle unterstützen, wie Cloudflare DNS oder Google DNS. Einige moderne Browser, wie Firefox oder Google Chrome, bieten sogar native Unterstützung für DoH, sodass Du diese Verschlüsselung direkt im Browser aktivieren kannst.
Der DNS ist das Rückgrat des Internets, das sicherstellt, dass wir Websites nicht über schwer zu merkende IP-Adressen aufrufen müssen. Auf Deinem eigenen Rechner funktioniert DNS wie eine Kette von Anfragen, die den richtigen „Weg“ zu einer Website findet. Wenn Du verstehst, wie der DNS-Prozess abläuft, kannst Du gezielt Änderungen vornehmen, um schneller und sicherer im Internet zu surfen. DNS ist also nicht nur etwas für Netzwerkspezialisten, sondern eine wertvolle Funktion, die auch für den täglichen Gebrauch wichtig ist.
Was bedeutet Localhost für die Netzwerksicherheit?
Localhost spielt nicht nur in der Webentwicklung eine wichtige Rolle, sondern ist auch ein entscheidender Faktor, wenn es um Netzwerksicherheit geht. Da Localhost den direkten Zugriff auf den eigenen Rechner ermöglicht, ohne dass Daten das lokale Gerät verlassen, bietet er eine sichere Umgebung für Tests, Entwicklungen und lokale Dienste. Aber wie trägt Localhost konkret zur Netzwerksicherheit bei, und welche Risiken gibt es dabei?
Localhost als sichere Testumgebung
Einer der größten Vorteile von Localhost in puncto Sicherheit ist, dass alle Verbindungen und Datenflüsse auf dem eigenen Computer bleiben. Das bedeutet, dass, solange Du auf Localhost arbeitest (also auf der IP-Adresse 127.0.0.1), keine Daten nach außen gesendet werden. Dies hat mehrere Sicherheitsvorteile:
- Abschirmung von der Außenwelt: Wenn Du eine Anwendung oder Website auf Localhost entwickelst, kann niemand von außen darauf zugreifen. Selbst wenn Dein Computer mit dem Internet verbunden ist, bleibt alles, was über Localhost läuft, komplett isoliert. Das schützt Dich vor potenziellen Angriffen von außen.
- Sichere Tests und Fehlerbehebung: Entwickler verwenden Localhost, um neue Funktionen oder Programme in einer sicheren Umgebung zu testen. Hierbei können sie Fehler beheben oder Schwachstellen entdecken, ohne dass die Gefahr besteht, dass diese Lücken von Hackern oder Schadsoftware ausgenutzt werden. So können Sicherheitslücken geschlossen werden, bevor die Software ins Internet gestellt wird.
- Sandbox-Umgebung: Localhost funktioniert oft wie eine Sandbox, in der man Software sicher ausprobieren kann. Ähnlich wie bei einer Testumgebung für Malware-Analysen kann ein Entwickler hier neue Programme oder Webanwendungen laufen lassen, ohne sich Sorgen um externe Sicherheitsbedrohungen machen zu müssen.
Potenzielle Sicherheitsrisiken von Localhost
Obwohl Localhost in der Regel als sicher gilt, gibt es einige potenzielle Risiken, die man im Auge behalten sollte – vor allem, wenn Anwendungen unsachgemäß konfiguriert werden oder auf externe Einflüsse reagieren. Hier einige Szenarien, bei denen Localhost zum Problem werden könnte:
- Schwachstellen in lokalen Anwendungen: Auch wenn Localhost eine geschützte Umgebung bietet, sind die Anwendungen, die auf Localhost laufen, nicht immer fehlerfrei. Wenn beispielsweise eine Webanwendung, die auf Localhost läuft, Sicherheitslücken aufweist, könnten diese Lücken von bösartiger Software ausgenutzt werden, die bereits auf Deinem Rechner vorhanden ist. Malware oder Viren könnten versuchen, Schwachstellen in diesen lokalen Anwendungen auszunutzen.
- Fehlkonfiguration: Ein weiterer häufiger Fehler ist eine Fehlkonfiguration. Wenn beispielsweise eine Anwendung, die auf Localhost laufen soll, versehentlich so konfiguriert wird, dass sie Verbindungen von außerhalb (also aus dem Internet) akzeptiert, könnte das ein potenzielles Sicherheitsrisiko darstellen. Ein offenes Port, das eigentlich nur für den internen Gebrauch gedacht war, könnte dann von außen erreichbar sein.
- Cross-Site Request Forgery (CSRF) und Cross-Site Scripting (XSS): Diese Sicherheitslücken, die normalerweise bei Webanwendungen vorkommen, können auch auf Localhost ein Risiko darstellen. Insbesondere dann, wenn eine Anwendung über den Browser auf Localhost zugreift, könnten bösartige Websites versuchen, Daten abzugreifen oder bösartige Befehle zu senden, wenn entsprechende Schwachstellen in der Anwendung vorhanden sind.
Schutzmaßnahmen bei der Arbeit mit Localhost
Auch wenn Localhost grundsätzlich sicher ist, gibt es einige wichtige Maßnahmen, die Du ergreifen solltest, um sicherzustellen, dass alles weiterhin geschützt bleibt:
- Port-Sicherheit: Wenn Du Anwendungen auf Localhost betreibst, stelle sicher, dass die richtigen Ports geöffnet und gesichert sind. Achte darauf, dass keine ungenutzten Ports offen bleiben und konfiguriere Deinen Firewall-Schutz, um nur lokale Verbindungen zuzulassen.
- Keine unnötigen Netzwerkschnittstellen öffnen: Bei der Entwicklung von Anwendungen ist es wichtig, darauf zu achten, dass diese nur auf Localhost (127.0.0.1) gebunden sind und nicht auf alle Netzwerkadapter. Falls eine Anwendung so konfiguriert ist, dass sie auf 0.0.0.0 hört, könnte sie Anfragen von jedem Netzwerk, einschließlich des Internets, akzeptieren.
- Regelmäßige Sicherheitsupdates: Auch wenn Du nur lokal arbeitest, ist es wichtig, alle Anwendungen und Tools auf dem neuesten Stand zu halten. Sicherheitslücken in lokal installierter Software können von Malware oder Hackerangriffen ausgenutzt werden, selbst wenn diese Software nur lokal auf Deinem Rechner läuft.
- Schutz vor Malware: Localhost schützt Dich zwar vor externen Angriffen, aber er schützt Dich nicht vor Malware, die bereits auf Deinem Computer ist. Deshalb solltest Du sicherstellen, dass Dein Computer immer gut gegen Viren und Malware geschützt ist, indem Du eine aktuelle Antivirensoftware verwendest und regelmäßige Scans durchführst.
Localhost und VPNs
Ein interessantes Thema im Zusammenhang mit Localhost ist die Verwendung von VPNs (Virtual Private Networks). Normalerweise leitet ein VPN Deinen gesamten Internetverkehr über einen sicheren Server im Internet, um Deine Identität und Daten zu schützen. Doch wenn Du auf Localhost arbeitest, bleibt der Datenverkehr auf Deinem eigenen Computer und wird nicht über das VPN geroutet. Das bedeutet, dass VPNs keinen Einfluss auf Anwendungen haben, die nur lokal arbeiten.
Localhost ist ein mächtiges Werkzeug, um sicher und isoliert zu arbeiten. Es erlaubt Entwicklern und IT-Profis, neue Anwendungen zu testen und zu entwickeln, ohne die Risiken einer externen Netzwerkverbindung einzugehen. Solange Du darauf achtest, dass nur lokale Verbindungen zugelassen werden und keine unnötigen Schnittstellen geöffnet sind, bietet Localhost eine sichere Umgebung für Deine Projekte.
Auch wenn es einige potenzielle Sicherheitsrisiken gibt, kannst Du diese durch sorgfältige Konfiguration und den Einsatz von Sicherheitssoftware minimieren. In der Regel ist Localhost daher eine der sichersten Möglichkeiten, um Web- und Softwareanwendungen zu entwickeln und zu testen.
Kann ich mit Localhost meine eigenen Server betreiben?
Ja, Du kannst mit Localhost problemlos Deine eigenen Server betreiben – und das ist eine der Hauptanwendungen von Localhost in der Webentwicklung und Softwareentwicklung. Localhost ist der perfekte Ort, um einen Webserver oder andere Dienste auf Deinem eigenen Computer laufen zu lassen, bevor sie in die „große, weite Welt“ des Internets geschickt werden. Lass uns anschauen, wie das funktioniert und wofür Du Localhost-Server einsetzen kannst.
Was bedeutet es, einen Server auf Localhost zu betreiben?
Wenn Du einen Server auf Localhost betreibst, bedeutet das, dass der Server auf Deinem eigenen Computer läuft und nur lokal zugänglich ist. Das heißt, Du kannst eine Website, eine Datenbank oder andere Anwendungen testen und entwickeln, ohne dass jemand von außerhalb darauf zugreifen kann. Localhost-Server simulieren dabei die gleichen Bedingungen wie ein echter Server im Internet – aber alles bleibt auf Deinem Rechner.
Für Webentwickler ist das extrem praktisch, da sie so ihre Projekte sicher testen und entwickeln können, bevor diese öffentlich gemacht werden. Typischerweise läuft ein Server über eine Software wie Apache, Nginx oder XAMPP auf der IP-Adresse 127.0.0.1, und man greift über den Browser auf http://localhost darauf zu.
Einrichten eines Webservers auf Localhost
Das Betreiben eines Webservers auf Localhost ist einfacher, als man vielleicht denkt. Hier ist ein kurzer Überblick, wie Du einen Server auf Localhost einrichten kannst.
1. Webserver-Software installieren
Um einen Webserver auf Localhost zu betreiben, benötigst Du eine Server-Software. Die gängigsten Optionen sind:
- Apache: Einer der beliebtesten und am weitesten verbreiteten Webserver der Welt. Du kannst ihn entweder alleine installieren oder als Teil eines Bundles wie XAMPP.
- Nginx: Ein moderner, leistungsstarker Webserver, der häufig für skalierbare Webanwendungen verwendet wird.
- XAMPP: Eine Komplettlösung, die Apache, MySQL, PHP und Perl beinhaltet. Besonders praktisch für Webentwickler, die schnell eine Testumgebung aufbauen wollen.
Du kannst die Software einfach herunterladen und installieren. Hier ein Beispiel für XAMPP:
- Lade XAMPP von der offiziellen Seite herunter und installiere es.
- Starte den Apache-Webserver aus dem XAMPP-Kontrollpanel.
- Sobald der Server läuft, kannst Du in Deinem Browser
http://localhosteingeben, und Du solltest die Standard-XAMPP-Startseite sehen.
2. Eine Website oder Anwendung hosten
Sobald Dein Server auf Localhost läuft, kannst Du eine Website oder Anwendung darauf betreiben. Die Dateien Deiner Website, wie HTML, CSS und JavaScript, werden in einem speziellen Ordner auf Deinem Computer abgelegt. Bei XAMPP befindet sich dieser Ordner zum Beispiel im Verzeichnis C:\xampp\htdocs.
Du kannst Deine eigenen HTML-Dateien in dieses Verzeichnis legen und sie dann über http://localhost/deine_datei.html im Browser aufrufen. Dies ist perfekt, um Seiten zu testen und zu sehen, wie sie im echten Browser aussehen, bevor Du sie live im Internet hostest.
Lokale Datenbanken mit Localhost betreiben
Neben dem Hosten von Websites kannst Du mit Localhost auch Datenbanken wie MySQL oder PostgreSQL betreiben. Lokale Datenbanken sind besonders nützlich, wenn Du eine Webanwendung entwickelst, die Daten speichern und abrufen muss, wie z. B. ein Blog, ein Online-Shop oder eine Benutzerverwaltung.
Ein typischer Workflow für Webentwickler könnte so aussehen:
- Du installierst XAMPP oder MAMP (für Mac) und betreibst einen MySQL-Server auf Localhost.
- Über Tools wie phpMyAdmin kannst Du auf die lokale Datenbank zugreifen und sie verwalten.
- Deine Website oder Anwendung wird so konfiguriert, dass sie über
localhostauf die MySQL-Datenbank zugreift (z. B.localhost:3306für MySQL).
Dadurch kannst Du in Ruhe Deine Datenbankabfragen und -funktionen testen, ohne dass dabei echte Benutzerdaten oder Server gefährdet werden.
Lokale Entwicklungsumgebungen mit Localhost
Neben Webservern und Datenbanken kannst Du mit Localhost auch komplette Entwicklungsumgebungen simulieren. Hier ein paar Beispiele, wie Localhost in der Softwareentwicklung genutzt wird:
- API-Entwicklung: Entwickler nutzen Localhost, um REST-APIs zu erstellen und zu testen. Dabei simulieren sie Serveranfragen, ohne einen echten Server zu verwenden. Dies ist ideal, um API-Endpunkte zu testen und Fehler zu beheben.
- Docker und virtuelle Maschinen: Tools wie Docker ermöglichen es Dir, isolierte Umgebungen auf Deinem Rechner zu erstellen, die in Containern laufen. Diese Container simulieren Serverumgebungen, und Du kannst mit ihnen über Localhost kommunizieren. Das ist besonders nützlich, um komplexe Anwendungen in unterschiedlichen Umgebungen zu testen, bevor sie live gehen.
Vorteile des Betriebs von Servern auf Localhost
- Sicherheit: Da alles lokal auf Deinem Rechner passiert, ist es sicher vor externen Angriffen. Niemand kann auf die Daten oder Anwendungen zugreifen, die Du auf Localhost betreibst.
- Kostenlos und flexibel: Localhost-Server bieten eine kostenlose Möglichkeit, Serverumgebungen zu simulieren, ohne dass Du einen externen Webhosting-Dienst benötigst. Das gibt Dir Flexibilität bei der Entwicklung und beim Testen Deiner Projekte.
- Schnelligkeit: Da Du keine Daten über das Internet senden musst, sind Tests und Entwicklungsschritte viel schneller. Du kannst Änderungen sofort sehen, ohne lange Ladezeiten oder Verzögerungen.
- Isolation: Alles, was auf Localhost läuft, bleibt auf Deinem Computer. Das gibt Dir volle Kontrolle über die Umgebung und die Sicherheit. Änderungen an Deiner Website oder Anwendung haben keinen Einfluss auf andere Projekte oder Server.
Kannst Du Localhost für Live-Server verwenden?
Technisch gesehen kannst Du Localhost nicht als echten Live-Server für die Öffentlichkeit nutzen, da 127.0.0.1 nur für Deinen eigenen Rechner reserviert ist. Wenn Du einen Live-Server betreiben möchtest, der von jedem im Internet erreichbar ist, benötigst Du eine öffentliche IP-Adresse und einen Webhosting-Dienst oder einen eigenen Server, der mit dem Internet verbunden ist.
Dennoch kannst Du lokale Server und Anwendungen mit Localhost entwickeln und dann auf einen echten Server migrieren, sobald sie fertig sind. Localhost ist also der perfekte Ort für Tests und Entwicklung, aber für den Live-Betrieb im Internet musst Du auf andere Serverlösungen zurückgreifen.
Mit Localhost kannst Du also eine vollständige Entwicklungsumgebung auf Deinem eigenen Rechner betreiben und Webserver, Datenbanken sowie andere Dienste testen, bevor Du sie online stellst. Es ist eine sichere, kosteneffiziente und schnelle Möglichkeit, neue Projekte zu entwickeln, ohne dass externe Server oder Hosting-Dienste erforderlich sind.
Fazit
Localhost und die IP-Adresse 127.0.0.1 sind essenzielle Werkzeuge für Entwickler, um sicher und effizient auf dem eigenen Computer zu arbeiten. Localhost ermöglicht es, Webseiten, Datenbanken und Anwendungen zu testen, bevor sie live ins Internet gestellt werden. Durch die lokale Isolation bleiben alle Prozesse geschützt vor externen Angriffen, was besonders in der Webentwicklung und Netzwerksicherheit von Vorteil ist.
Ob Du eigene Server betreiben, Websites blockieren oder Netzwerkkonfigurationen testen möchtest – Localhost bietet Dir eine flexible und risikofreie Umgebung. Es ist die ideale Plattform, um Deine Projekte in Ruhe zu entwickeln, bevor sie für die Öffentlichkeit zugänglich sind. Mit der richtigen Nutzung von Localhost kannst Du Deine Arbeitsweise effizienter und sicherer gestalten.
Stand: 2024-11-22 / * = Affiliate Links / Bilder von der Amazon Product Advertising API











