Diagramme sind ein geeignetes Mittel um Daten anschaulich darzustellen. Auch für Seitenbetreiber kann sich das Verwenden von Schaubildern lohnen, um quantitative Zusammenhänge effizient mit den Seitenbesuchern zu kommunizieren und dadurch die Nutzererfahrung zu verbessern.
Dieser Artikel richtet sich an Webmaster, die mit dem Gedanken spielen, Schaubilder oder Diagramme in die eigene Webseite einzubinden.
Lohnt sich das Einbinden eines Schaubildes?

Zunächst stellt sich immer die Frage, ob es Sinn macht, Schaubilder auf der eigenen Webseite einzubinden. Eine generelle Regel gibt es dafür nicht, jedoch können folgende Fragestellungen weiterhelfen:
- Werden Daten kommuniziert?
Ein Schaubild macht nur dann Sinn, wenn quantitative Zusammenhänge dargestellt werden. Als Seitenbetreiber müssen Sie also über Daten verfügen, die veranschaulicht werden sollen. Auch ohne konkrete Daten können abstrakte Zusammenhänge mit Hilfe von Schaubildern illustriert werden, wie zum Beispiel physikalische Gesetze. - Sind Text oder Tabellen die bessere Wahl?
Ein Schaubild mit nur einem einzigen Datenpunkt macht wenig Sinn. In diesem Fall ist ein kurzer beschreibender Text auf der Webseite sicher vorzuziehen. Bei wenigen Datenpunkten (bis zu ca. 5 Wertepaaren) können auch gut HTML-Tabellen verwendet werden. Bei mehr als 5 Wertepaaren sollte man Schaubilder in Betracht ziehen.
Bei Webseiten mit größerem Traffic kann es Sinn machen, A/B Tests zu verwenden um verschiedene Kommunikationsmöglichkeiten auszutesten, zum Beispiel Tabelle vs Schaubild.
Damit lässt sich feststellen, welcher Kommunikationsweg zu einer besseren Nutzerbindung und gegebenenfalls zu mehr Verkäufen führt. Bei geringeren Zugriffszahlen kann eine Umfrage unter Nutzern helfen, um die Verwendung von Charts zu validieren.
Welcher Diagrammtyp ist der richtige?
Zunächst stellt sich die Frage, welcher Diagrammtyp am Besten geeignet ist. Es gibt eine Vielzahl von verschiedenen Diagrammarten und die Wahl des Diagrammtypen richtet sich nach der Datenlage und dem Sachverhalt, der dargestellt wird.
Die am häufigsten im Internet verwendeten Typen sind im Folgenden aufgeführt:

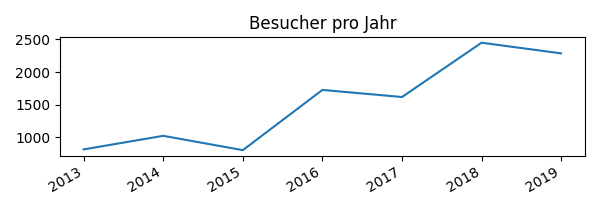
Das Liniendiagramm eignet sich besonders gut um einen zeitlichen Verlauf darzustellen. Bei diesem Diagrammtyp werden die Messpunkte durch Linien miteinander verbunden. Ein Beispiel, mit dem die meisten Webmaster vertraut sind, ist die Darstellung der Seitenbesucher über einen gewissen Zeitraum, wie hier im Bild zu sehen.
Anhand eines Liniendiagramm lassen sich Trends (aufwärts/abwärts) als auch Schwankungen gut illustrieren. Weitere Beispiele, bei denen gerne auf Liniencharts zurückgegriffen wird, sind Zeitreihen wie Sensorwerte im IoT-Bereich oder auch Kurswerte im Finanzbereich.

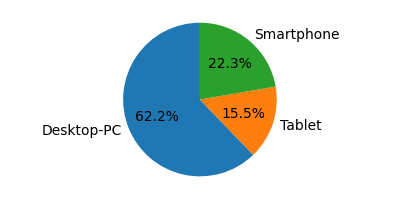
Ein weiterer Charttyp, der häufig auf Webseiten eingesetzt wird, ist das Kreisdiagramm – insbesondere wenn eine Aufteilung dargestellt wird. Die Anteile werden dabei durch verschiedenfarbige Kreissektoren dargestellt. Die Werte werden gegebenenfalls absolut oder relativ (als Prozentwert) angegeben.
Als Seitenbetreiber könnte man zum Beispiel die Seitenzugriffe auf die eigene Webseite nach Gerätetyp mit einem Kreisdarstellen darstellen, wie hier illustriert. Dabei wird aufgezeigt, welcher Anteil der Besucher einen Desktop-PC, ein Tablet oder ein Smartphone verwendet.
Weitere Beispiele für das Verwenden von Kreisdiagrammen sind die Darstellung von Einnahmen oder Ausgaben.
Außerdem werden im Web gerne auch Säulen- oder Balkendiagramme verwendet, bei denen Werte durch rechteckige Flächen dargestellt werden. Auch Punktdiagramme sind häufiger anzutreffen, insbesondere um Streuungen oder Cluster darzustellen.
Auch bei der Wahl des geeigneten Typen können A/B Tests oder Nutzer-Umfragen helfen. Nachdem ein geeigneter Charttyp ausgewählt wurde, geht es als Nächstes um das Erstellen des Schaubildes und die Integration in die Webseite.
Diagramm als Bild einfügen
Im einfachsten Fall kann einfach ein Screenshot eines Diagramms erstellt werden und dieser als Bild in die Webseite integriert werden. Die beiden Charts im oberen Teil dieses Artikels wurden als Bilddatei eingefügt. Analog zu anderen Bilddateien (jpg, png, etc.) kann der Chart über den HTML img Tag in die Webseite eingebunden werden.
In vielen Fällen liegen die Daten für das Diagramm in einer Tabellenkalkulation wie zum Beispiel Excel vor, mit der auch das Diagramm erzeugt wird.
Die Bilddatei mit dem Screenshot wird dann auf den Webserver hochgeladen und im HTML-Dokument referenziert. Während dieser Ansatz technisch einfach zu handhaben ist, besteht der große Nachteil dieser Lösung darin, dass die Diagramme statisch sind und eine Interaktion mit dem Diagramm (Zoomen, hover-Effekte oder Animationen) nicht so einfach umgesetzt werden kann.
JavaScript basierte Charts
Als Alternative zur statischen Bilddatei bietet sich das Verwenden von JavaScript an: Hierbei wird Code an den Client ausgeliefert, um das Schaubild im Browser des Seitenbesuchers zu rendern. Der Nachteil für den Seitenbetreiber besteht darin, dass eine gewisse Einarbeitung in die JavaScript-Bibliothek notwendig ist.
Zusätzlich muss eine JavaScript Bibliothek bzw. der notwendige Code in der Webseite eingebunden werden, was zu einer zusätzlichen Ladezeit führt (typischerweise im Bereich 30-100KB).
Doch auch beim Integrieren des Diagramms als Bild fällt zusätzliche Ladezeit an, typischerweise im Bereich 1-30 KB. In ungünstigen Fällen kann es mehr als 100 KB sein, wodurch sich dieser Nachteil wieder etwas ausgleicht.
Es gibt eine Vielzahl an OpenSource Lösungen, die es Seitenbetreibern erlauben, JavaScript basierte Diagramme zu erstellen. Zu den bekanntesten Bibliotheken zählen sicherlich Chart.js, D3.js und morris.js. Die Angebote unterscheiden sich im Funktionsumfang und damit auch in der Komplexität der API.
Der folgende Chart wurde mit Hilfe von chart.js erstellt und zwar mit der gleichen Datenbasis wie das oben dargestellte Liniendiagramm. Beim Rendern des Charts wird eine Standardanimation verwendet, die auch sichtbar wird, falls die Seite aktualisiert wird (F5 oder Aktualisieren im Browser). Zusätzlich werden Tooltips angezeigt, wenn der Benutzer mit der Maus über einen Datenpunkt fährt.
Zusammenfassung
Neben Tabellen eignen sich auch Schaubilder um Daten auf der eigenen Webseite zu visualisieren. Der Vorteil von JavaScript-basierten Diagrammen gegenüber statischen Bilddateien besteht insbesondere in der Möglichkeit, die Nutzererfahrung für den Seitenbesucher durch Interaktionen zu verbessern.
Dieser Gastbeitrag wurde von Toni erstellt, der mit dem Projekt PrettyCharts Seitenbetreiber dabei unterstützt, Charts in die eigene Webseite zu integrieren. PrettyCharts bietet einen einfachen Chart-Konfigurator mit dem JavaScript-Diagramme ohne Programmierkenntnisse erstellt werden können. Auch das automatisierte Erzeugen von Web-Charts anhand von statischen Bilddateien oder HTML-Tabellen wird von PrettyCharts unterstützt.